
The speed of your website is a critical factor in user experience and search engine ranking. It’s been found that a one-second delay in page load time can lead to a 7% loss in conversions, an 11% decrease in page views, and a 16% decrease in customer satisfaction. Hence, website speed optimization is not just about keeping your users happy; it also brings about a higher conversion rate, lower bounce rate, and overall improved user experience.
There are numerous strategies to optimize your site for speed. These include optimizing images, limiting the number of HTTP requests, using browser HTTP caching, removing unnecessary render-blocking JavaScript, minimizing the number of JavaScript and CSS files, and optimizing your code by removing spaces, commas, and other unnecessary characters.
Moving to a faster host can significantly affect your website’s loading speed. Tools like WebPageTest can help you identify what is taking the longest time to load on your webpage, providing a starting point for your optimization efforts. Let’s explore more and learn the different aspects and strategies to optimize your site’s speed and boost performance.
What Affects The Website Speed?

Numerous technical and non-technical elements affect how quickly a website loads. Many important factors affect website speed, including server response time, traffic volume, website complexity, page file size, and the types of media files used. For example, while optimized graphics may ensure quicker loading times, massive, high-resolution photos can slow down a website.
A user’s internet connection speed and the sort of device they are using, among other user-related elements, can also affect how quickly a website loads. The first step in speeding up your website and providing a better user experience is to understand these elements. Let’s have a look at the critical factors that contribute to the overall speed of the site:
Web Hosting
The type of web hosting service you go with has a significant impact on how quickly your site loads. Shared hosting can result in longer load times when there is a lot of traffic, while dedicated or virtual private server hosting performs better. As stated by Google, the probability of bounce increases by 32% as page load time goes from 1 second to 3 seconds.
Image Compression and Size
The presence of large photos might considerably hinder a website’s performance. Minimizing file sizes while maintaining image quality while compressing and optimizing image files is essential. According to research conducted by MachMetrics, websites that use compressed images load up to 30% more quickly than websites that use uncompressed photos.
Server Response Time
Time to First Byte (TTFB), often known as Server Response Time, indicates how long a server takes to react to a request. A low time to first byte (TTFB) is required for websites to load quickly. Google suggests shooting for a time to first byte (TTFB) of less than 200 milliseconds.
JavaScript and CSS Files
Files Written in JavaScript and CSS Large files written in JavaScript and CSS that have not been optimized can shorten load times. According to Yahoo’s findings, reducing the size of these files by minifying and merging them can cut load times by between 20 and 40 percent.
Browser Caching
Storing copies of frequently accessed files locally eliminates the need for repeat downloads on subsequent site visits. Using browser caching can lead to a website that loads faster and responds better to user input.
Gzip Compression
Using Gzip to compress text-based resources like CSS, HTML, and JavaScript can lead to a reduction of file size of up to 70 percent, dramatically improving the speed of a website.
By understanding these aspects, website owners can identify areas of their sites that could use improvement and put measures in place to increase site speed, thereby giving users a more streamlined and pleasurable browsing experience.
Now that you are learning about things that affect how fast a website loads, you might be pondering about how to deal with these problems. Why not use the skills of people who know how to improve websites? At Efficient Agency, we have a track record of making websites run better and giving users the best experience possible. Find out how our services can help your site soar and help you achieve your goals efficiently.
Let’s continue with the detailed guide now;
How to Test the Speed of a Website?

It is essential to put a website through speed testing to confirm that it is operating at its optimum level and locate any problem areas. The following is an in-depth walkthrough of how to do a speed test on a website:
Choose a Trustworthy Testing Tool
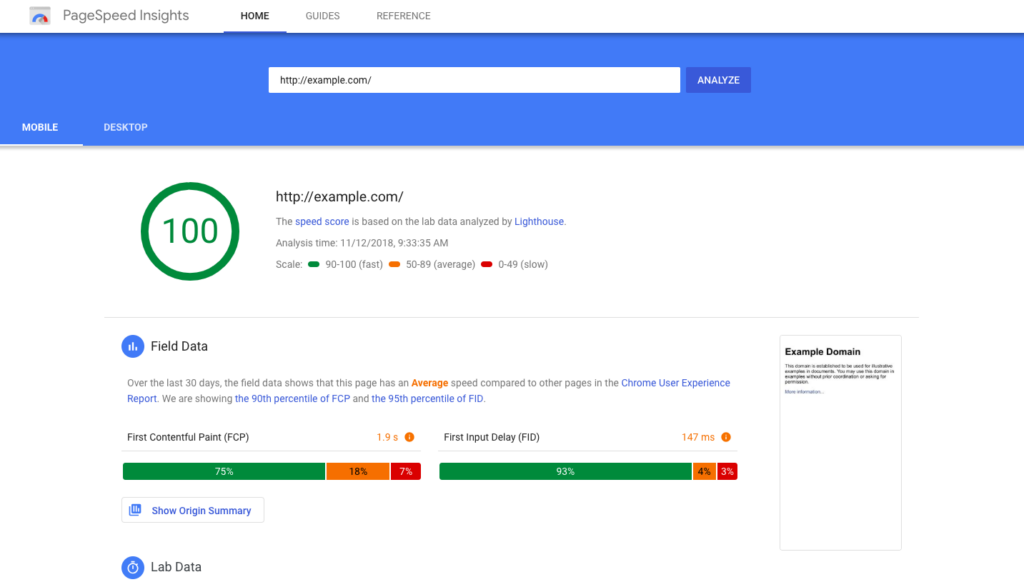
Select a website speed testing tool that is reliable and offers accurate and detailed insights if you want to be successful. Google PageSpeed Insights, GTmetrix, and WebPageTest are just a few examples of well-known testing platforms.
Enter the URL of the Website
In the search field of the testing tool, enter the URL of the website you wish to test. Check that the general public can access the website and is not protected by a password or the robots.txt file.
Start the Evaluation Process
Select the “Test” or “Analyse” buttons to begin the speed test. The tool will start the trial, which will then begin measuring the website’s performance in various ways.
Analyze Performance Metrics
The evaluation tool will generate a comprehensive report that includes a variety of performance criteria. Pay close attention to vital signs, such as the time it takes for a website to load fully, the total number of requests made, and the time it takes to get the first byte.
Review Suggestions & Recommendations
Most testing tools provide suggestions and recommendations to help improve the speed of a website. Compressing pictures, utilizing browser caching, minifying resources, and optimizing CSS and JavaScript files are examples of some of the recommendations that may be included in this list.
Consider Mobile Performance
Evaluate the functionality of the website using mobile devices in a separate test. Mobile optimization is becoming increasingly important because of the rise in mobile traffic. A few of the testing tools provide recommendations and insights that are mobile-specific.
Compare Results
To guarantee reliable and accurate findings, you should conduct repeated tests at various times and on several other days. Compare the data to discover any patterns or weak spots that need strengthening.
Implement Improvements
Make use of the insights gained from the speed test to put into action the many optimizations that were suggested. Find solutions to the problems slowing down your website, such as improving image quality, turning on compression, or decreasing the number of HTTP requests.
Retest After Optimization
Conduct a further speed test after implementing the enhancements so that you can evaluate the effects of the modifications. You should observe noticeable load times and overall performance improvement in an ideal world.
Regular Monitoring
Improving the loading speed of a website is not a one-time job. To ensure that the website’s performance is continually optimized, the website’s speed should be monitored regularly using the same or various testing methods.
You can ensure your website functions correctly by following these procedures and performing regular speed tests. This will allow you to provide your users with a streamlined and quick browsing experience. Your website will eventually be more successful due to faster load times because they contribute to increased user happiness, decreased bounce rates, and enhanced search engine results.
Best Practises for Increasing Website Speed

Website speed is critical in determining online success in the current digital era. Search engines prioritize sites that load quickly in their rankings, and users expect instant access to content and flawless browsing experiences. In addition to frustrating visitors, slow-loading websites also increase bounce rates and decrease conversion rates. Website owners must apply best practices for accelerating website speed to maintain competitiveness and deliver a superior user experience.
These techniques, which range from image optimization and HTTP request reduction to browser caching and content delivery networks (CDNs), can significantly improve website speed and guarantee users an easy and quick surfing experience. Adopting these tactics is crucial for retaining consumers, increasing conversions, and succeeding online.
Minimize the Number of HTTP Requests
The number of HTTP requests must be minimal for websites to load more quickly. According to Yahoo, downloading various parts via HTTP requests takes up about 80% of the time for a webpage to load. Demands can be significantly decreased by combining CSS and JavaScript files, employing CSS sprites for image consolidation, and optimizing third-party scripts. By lowering the number of HTTP queries, websites can reduce load times by up to 40–60%, making them quicker and more responsive.
Transition to HTTP/2 Protocol
A significant speed increase for websites can be achieved by switching from HTTP/1.1 to HTTP/2. Multiple requests can be made and received simultaneously using HTTP/2, which lowers latency and improves the overall loading process. HTTP Archive claims that websites using HTTP/2 see an average improvement in page load times of about 30% over HTTP/1.1. Website owners may ensure a more streamlined and speedy user experience by utilizing HTTP/2, especially for users with slow connections.
Optimize Image Dimensions
The size of a webpage can often be significantly impacted by images, which slows down loading speeds. Faster load times can be achieved by reducing and optimizing image sizes without compromising quality. To have an idea, Increasingly.com improved website speed by 33%/2 seconds by compressing images. Website owners can improve user experience and reduce bounce rates brought on by slow-loading pages by optimizing pictures.
Utilizing a Content Delivery Network (CDN)
By distributing website material among numerous servers worldwide, content delivery networks shorten the physical distance between users and the server. This causes the website to load more quickly, especially for users visiting it from a distance. Websites that start using a CDN have seen 50% reductions.
Prioritize Mobile-Centric Coding
A mobile-first approach to web development is essential as mobile traffic keeps growing. Websites are optimized for mobile devices when mobile-first code is used, which reduces load times and enhances user experience. In 2021, mobile devices accounted for more than 54% of all website traffic, according to Statista. Website operators may cater to a sizeable percentage of their audience and keep a competitive edge by prioritizing mobile visitors.
Reduce Time to First Byte (TTFB)
The time it takes for the server to react to a request is known as the Time to First Byte (TTFB). The TTFB must be low for websites to load quickly. Aiming for a TTFB < 200 milliseconds is something Google advises. According to studies, TTFB reduction can boost user experience and search engine rankings.
Select an Appropriate Hosting Service Plan
The right hosting service plan must be chosen for a website to run well. Although shared hosting may be less expensive, it can result in slower loading times during periods of high demand. Better speed and performance may be obtained by paying for dedicated or VPS hosting. According to studies, users are 32% more likely to leave a page once it loads in seven seconds, underscoring the significance of a trustworthy hosting plan.
Implement Gzip Compression for Smaller Files
Gzip compression makes files smaller so they can be delivered faster from the server to the browser, speeding up page loading. To compress text-based resources like CSS, HTML, and JavaScript, Google advises using Gzip. Gzip compression can reduce file sizes by 70%, significantly accelerating website performance.
Asynchronously Load JavaScript Elements
Asynchronously loading JavaScript enables other webpage components to load before JavaScript, increasing the page’s overall perceived speed. Asynchronous loading shortens load times and stops JavaScript from obstructing other sites. Google advises asynchronous loading for JavaScript files that are not necessary.
Consider Employing Prefetch, Preconnect, and Prerender Methods
The loading of external resources and pages is optimized using prefetch, preconnect, and prerender techniques. It is possible to decrease perceived page load times by prefetching resources that users are likely to view next, connecting to origin servers, and pre-rendering pages in the background.
Decrease Reliance on Excessive Plugins
Overuse of plugins can hinder website performance and lead to conflicts. The performance and speed of a website can be enhanced by evaluating and eliminating unused plugins. W3Techs claims that a website’s performance and the number of installed plugins are inversely connected.
Embrace Effective Website Caching Techniques
To avoid downloading them again on subsequent visits, website caching saves specific resources on the user’s device. Implementing server-side and browser caching can improve website speed by enabling quicker page loads for recurring users.
Utilize Cloud Based Website Monitoring
Tools for monitoring websites on the cloud notify website owners of any problems that can slow them down or make them less reliable. Website owners may guarantee optimal website speed and uptime by quickly detecting and resolving performance issues.
Conclusion
The speed of a website is an essential component that has a considerable influence on the overall success of the website, as well as on the user experience and the rankings a website receives in search engines. A delay in page load time of even one second can significantly drop the number of conversions, page views, and overall consumer satisfaction. As a result, optimizing a website’s performance is not just about ensuring that consumers are satisfied; it also plays an essential part in attaining higher conversion rates, lower bounce rates, and an overall improvement in the user experience.
For a website to load faster, it’s essential to use effective methods like optimizing images, reducing HTTP requests, browser caching, and reducing render-blocking JavaScript. Switching to HTTP/2, using Content Delivery Networks, and using Gzip compression are all things that can be done to improve speed. By knowing the factors that affect speed and using best practices, website owners can give users a smooth and enjoyable experience.
Well, congratulations now! You possess the knowledge to revolutionize your website’s performance. Ready to witness the transformation firsthand? Efficient Agency is here to help you achieve blazing-fast speeds and an exceptional user journey. Take the leap towards an improved online presence and engage your audience like never before. Get in touch now!